html5可视化开发工具v2.40
80%
20%
- 软件介绍
- 软件截图
html5可视化开发工具是一款可视化编辑器软件,专业的HTML开发工具,可开发响应式PC、移动端和微信公众号的页面,也支持安卓苹果和游戏界面的开发。html5可视化开发工具可兼容所有的框架,支持JS树形列表,不用安装,在windows系统里即可运行使用,非常方便,下面是html5可视化开发工具的相关介绍。
html5可视化开发工具v2.40功能:
1、无需安装,可直接在Windows系统中运行;
2、可视化操作,简单方便;
3、智能输入,保证高效率高精度;
4、所见即所得,随时查看结果;
5、支持JS树列表;
6、具有严格的传承提示;
7、可与所有框架兼容,使用非常灵活。

html5可视化开发工具v2.40特色:
1、HTML5可视化开发工具绿色版可以用来开发响应式PC、移动端、微信公众号网页;
2、还能用来开发Android、IOS、游戏和软件的界面。

html5可视化开发工具v2.40更新日志:
html5可视化开发工具 官方版 2.40
增加光标所在块级域背景加亮
增加保存时自动记录可视行号,下次进去项目时自动移动该区域(感谢 完美软件 的反馈)
增加保存时自动记录书签、折叠
增加VIP验证功能(以后会有很多VIP功能)
优化真机调试提示
优化PHP的运行调试(目前不能获取端口)
优化代码折叠线
优化模拟器\真机调试安装调试基座(感谢 荭枫 的帮助)
优化代码提示框显示速度(感谢 系列小系 的反馈)
优化解除屏蔽(感谢 完美软件 的反馈)
优化换行策略
优化软件起始页
优化反撇号的自动补全与智能替换
优化缩进快捷键是TAB、减少缩进是SHIFT+TAB(感谢 CYS 的反馈)
修复引号补全的BUG
修复CSS代码框颜色标记的显示、复制、删除的BUG
修复翻译代码时的一些BUG(重要,有些会导致翻译错误 感谢 系列小系 的反馈)
修复模拟器调试可能无法获取到写入地址的BUG
修复PHP会翻译\编译文本的BUG
修复html代码框有时获取不到属性的BUG
修复代码折叠的BUG
修复html代码框标签内按空格不提示的BUG
修复html代码框标签匹配有时错误的BUG
修复添加函数时的一处BUG
更新浏览框miniblink180606
html5可视化开发工具v2.40测评:
html5可视化开发工具是一款可视化编辑器软件,专业的HTML开发工具,可开发响应式PC、移动端和微信公众号的页面,也支持安卓苹果和游戏界面的开发。
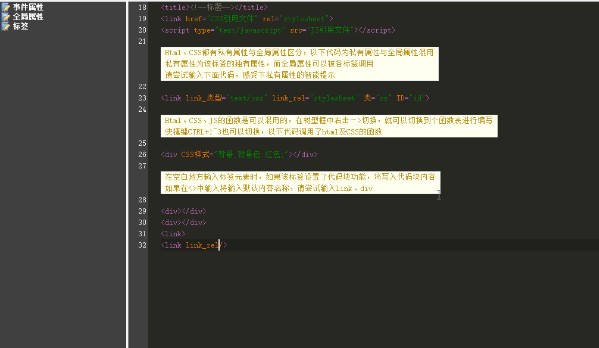
html5可视化开发工具v2.40软件截图
推荐游戏
换一换- 本类周排行
- 本类总排行